 Hypermedia-Texte II: Übersicht Hypermedia-Texte II: Übersicht
|
"Website-Ergonomie" -
Nutzerbedürfnisse, Navigationsgestaltung und Suchfunktionen

1. Prinzipielle Nutzerbedürfnisse: Transparenz und Orientierung
Im Gegensatz zum Print-Produkt kann sich der Besucher eines Internet-Angebots nur schwer einen ersten Überblick über dessen Umfang und Aufbau verschaffen. Das Buch hat nämlich den Vorteil, dass bei ihm Benutzeroberfläche und Datenträger nicht nur zusammenfallen, sondern darüber hinaus auch noch physisch verifizierbar sind. Gerade die Simplizität der Benutzerschnittstelle macht einen der großen Vorteile des Printmediums aus: Der Leser kann in Druckerzeugnissen blättern und erhält somit die Möglichkeit, bei der Nutzung nicht nur passiver Betrachter, sondern zugleich auch aktiver Benutzer zu sein; das Aufschlagen, Durchblättern, Erfühlen eines Buches erlaubt es, sich einen Zugang zum darin präsentierten Datenangebot zu erschließen, dessen Umfang zu sichten und sich einen Überblick über seinen Aufbau und mögliche Zugriffsstrukturen zu verschaffen. Ein Online-Angebot kann man dagegen nicht in die Hand nehmen. Vielmehr ist es "at an uncomfortable distance away" (Dale Dougherty). Ob und wie sich ein Nutzer einen Überblick verschaffen kann, hängt maßgeblich davon ab, inwieweit ihm der Autor bzw. Produzent durchdachte Orientierungs- und Navigationshilfen bereitstellt, anhand derer er sich einen Überblick über Struktur und Gegenstand des Angebots erschließen kann.
Bei der Konzeption von Navigationsdesigns gibt es nicht die Patentlösung. Allerdings gibt es einige Prinzipien, die man beachten sollte. Die grundlegende Intention von Navigationsdesigns ist es, ein vorliegendes, komplexes WWW-Angebot (eine "Site") in einer Weise zugänglich zu machen, die es einem Besucher erlaubt, (a) sich möglichst leicht einen Überblick über Inhalt und Aufbau der verfügbaren Informationen zu verschaffen, (b) diejenigen Module aufzufinden, die er sucht, und (c) die aufgefundenen Module hinsichtlich ihrer strukturellen und thematischen Beziehung zu anderen Modulen bzw. zum Gesamtangebot beurteilen zu können.
Die Erwartungen und Ziele, die ein Besucher an die Navigationsmöglichkeiten einer Website stellt, lassen sich in einer Reihe von Fragen formulieren, die in zwei Kategorien eingeteilt werden können: (a) Fragen, die prinzipielle Navigations- und Orientierungsbedürfnisse in bezug auf komplexe Websites betreffen, (b) Fragen, die die Nutzererwartungen relativ zur spezifischen Funktion der betreffenden Site betreffen.
2. Konzeption von Navigationsdesigns
Bei der Konzeption eines sinnvollen Navigationsdesigns ist zunächst (a) von der Sitestruktur auszugehen, die beispielsweise in Form eines "Storyboards" oder eines "Blueprints" vorliegt, sowie (b) davon, welche Erwartungen potentielle Benutzer an dieses Angebot stellen. Grundsätzlich ist davon auszugehen, dass ein Benutzer das Angebot nicht zwangsläufig von einem bestimmten Ausgangspunkt (der sog. "Startseite") aus rezipiert, sondern ebenso gut - etwa vermittelt durch Links, die von anderen Sites herkommen - seine Rezeption auch von einem beliebigen Modul des Angebots aus beginnen kann. Da der Benutzer bei der Anzeige eines Moduls aus einer komplexen Site bestenfalls zufällig erraten kann, wie diese Site strukturiert ist, welche Art von Informationen sie anbietet und wie umfangreich das verfügbare Angebot ist, können seine generellen Navigations- und Orientierungsbedürfnisse - in Anlehnung an Jennifer Fleming - wie folgt formuliert werden:
- Wo bin ich? Welche Funktion und welchen Stellenwert hat das Modul, das ich gerade angezeigt bekomme, innerhalb der Site, der es zugehört?
- Welche weiteren Module sind von diesem Modul aus erreichbar und welche Informationen werden in ihnen angeboten?
- Wie komme ich zu dem Modul, welches ich gerade angezeigt bekomme, zurück?
- Wie komme ich möglichst einfach zu einem Modul zurück, das ich bereits besucht habe, auch wenn dieser Besuch bereits mehrere Mausklicks zurückliegt?
- Wie weiß ich, ob ich mit der Betätigung eines Links im Angebot dieser Site bleibe oder ob ich damit ein Modul aus einem anderen Angebot (mit anderer Struktur und anderem Thema) aufrufe?
Die Punkte 2-5 betreffen das Bedürfnis des Benutzers nach navigatorischen Kontextualisierungshilfen. Diese wurden bereits im Zusammenhang mit der Linkgestaltung besprochen (siehe Kapitel Bauteile von Hypermedia-Texten). Punkt 1 betrifft das Bedürfnis des Nutzers, sich möglichst ökonomisch und umfassend über die Struktur des Gesamtangebots sowie die thematische und strukturelle Einordnung eines Moduls in diese Struktur zu orientieren. Hierzu bedarf es der Konzeption von Übersichtshilfen und inhaltlichen Kontextualisierungshilfen, für die in den folgenden Abschnitten einige Leitlinien formuliert werden sollen.
Prinzipiell sollte man als Navigationsdesigner vermeiden, sich selbst zum Maßstab für potentielle Benutzer zu machen (da man selbst ja mit der Struktur der eigenen Site - im Gegensatz zu einem Benutzer - bestens vertraut ist). Analogiebeispiel: Wenn man über mehrere Jahre ein- und denselben Computer benutzt, hat man sich dort i.d.R. ein weit verzweigtes, individuelles Archivierungssystem für Dateien angelegt (Verzeichnisse, Unterverzeichnisse etc.), in dem man sich - da man es selbst angelegt hat - ganz gut zurechtfindet. Man sieht daher nicht unbedingt Bedarf an zusätzlichen Informationen dazu, wie die einzelnen Dateien in diesem Archivsystem aufzufinden sind (da man ja weiß, wo und wie sie zu finden sind). Setzt man aber einen anderen vor den eigenen Rechner mit der Aufgabe, eine ganz bestimmte Datei aufzufinden, dürfte dieser sicherlich so seine Probleme haben, zurechtzukommen, da er eben keine Vorstellung von der Gesamtstruktur und von den beim Aufbau des Verzeichnissystems angewandten Strukturierungsprinzipien (z.B. alphabetische Strukturierung vs. systematische Strukturierung vs. chronologische Strukturierung) im Kopf hat.
Letztlich ist die Strukturierung von Information immer etwas Subjektives. So ist beispielsweise denkbar, dass zwei Websites mit identischem Inhalt diesen komplett unterschiedlich strukturieren. Man kann daher nicht davon ausgehen, dass ein Benutzer, wenn er beim Aufruf eines Moduls einer Website - etwa durch eine Überschrift oder ein Logo - deren Globalthema erfährt, intuitiv auch deren Strukturierung "errät" (weil es eben keine allgemeingültigen Ontologien zu jeweils bestimmten Themenbereichen gibt, die in den Köpfen aller Menschen identisch angelegt sind).
 Beispiel: Warum man sich nicht selbst als Maßstab für potentielle Nutzer nehmen sollte ... Beispiel: Warum man sich nicht selbst als Maßstab für potentielle Nutzer nehmen sollte ...
Die Struktur eines komplexen Angebots sollte daher durch sinnvolle und einfach verständliche Übersichts- und Kontextualisierungshilfen an jeder Stelle des Angebots so transparent als möglich gemacht werden.
Es lassen sich einige generelle "Faustregeln" für das Design von Navigationshilfen formulieren. Jennifer Fleming benennt u.a. die folgenden Punkte:
- Einfache Erlernbarkeit: Der Umgang mit den auf einer Website angebotenen Navigationshilfen sollte einfach erlernbar sein. Erfordert ein erfolgreicher Umgang mit den Navigationshilfen erst eine Einarbeitung bzw. die Lektüre von Erläuterungen zum dahinterstehenden Konzept, behindert dies das Vordringen des Besuchers zum eigentlichen Inhalt der Site und führt somit den eigentlichen "Sinn" von Navigationshilfen ad absurdum, der ja gerade darin besteht, eine möglichst effiziente Inhaltserschließung zu ermöglichen.
- Konsistenz: Das Navigationsdesign sollte über sämtliche Module der Site hinweg konsistent sein. Übersichtsgewährende und navigationsermöglichende Button- oder Menüleisten sollten nicht nur in einigen ausgewählten, sondern in allen Modulen der Site vorhanden sein, und zwar möglichst an einheitlicher Stelle und in einheitlichem Design.
- "Interaktive" Navigationselemente: Aus dem Alltag sind wir gewohnt, dass unsere Handlungen Reaktionen zur Folge haben. (Beispielsweise geht das Licht an, wenn wir einen entsprechenden Schalter betätigen). Navigationselemente (z.B. Schaltflächen, Buttons, Menüpunkte) können so gestaltet werden, dass bei Betätigung oder Mausberührung etwas "passiert" (z.B., dass der Button die Farbe wechselt, dass ein Text mit Erläuterungen zum Linkziel erscheint u.dgl.). Dies zeigt dem Nutzer direkt, dass seine Aktionen mit der Maus etwas bewirken (selbst, wenn der Aufruf der Ziel-Ressource nach Anklicken eines betreffenden Buttons etwas länger dauert) und bestärkt ihn in dem Eindruck, die besuchte Website eigeninitiativ und selbstbestimmt explorieren zu können.
- Verständlichkeit unabhängig vom individuellen Rezeptionsverlauf: Orientierungs- und Navigationshilfen sollten so explizit sein, dass sie nicht nur im Kontext eines bestimmten Rezeptionsverlaufs (beispielsweise desjenigen, den der Webdesigner sich wünscht) verständlich sind. Links oder Buttons, die ihre Zielressource mit Ausdrücken wie "weiter" oder "zurück" beschreiben, sind nur für einen Nutzer verständlich, der vor dem aktuell angezeigten Modul tatsächlich die Ressource X besucht hat, auf welche der mit "zurück" beschriebene Link konnektiert ist. Ausdrücke wie "zurück", "weiter" u.dgl. sollten daher nur im Rahmen strikt sequenzierter Link-Pfade (z.B. im Rahmen von "thematischen Touren") verwendet, ansonsten aber vermieden werden.
- Alternative Navigationsmöglichkeiten und Wege anbieten: Je tiefer die Hierarchie einer Site, desto weiter der Weg zu bestimmten Modulen. Je weiter der Weg, desto mehr Mausklicks muss ein Nutzer tätigen, um diesen zurückzulegen. Daher empfiehlt es sich, "Abkürzungen" anzubieten, beispielsweise in Form einer "Sitemap" oder eines anklickbaren Inhaltsverzeichnisses als Alternative zu Strukturlinks.
Nachfolgend werden zunächst verschiedene Typen von Übersichtshilfen und inhaltlichen Kontextualisierungshilfen erläutert. Anschließend werden - ausgehend von einer Typologie von Informationsbedürfnissen einige Anforderungen an Suchfunktionen beschrieben. Zuletzt werden am Beispiel von Shopping-Sites solche Anforderungen an Navigationsdesigns vorgestellt, die sich aus der spezifischen Funktion der betreffenden Website ergeben.
3. Übersichtshilfen: Sitemaps - Inhaltsverzeichnisse - "Guided Tours"
- Buttonleisten: Das Design jedes Moduls sieht vor, an modulübergreifend einheitlicher Stelle (beispielsweise am Seitenanfang oder Seitenende) eine Leiste mit Grafikbuttons zu präsentieren, die einen Überblick über die Top-Level-Rubriken des Gesamtangebots bietet und deren Leitseiten per Mausklick aufrufbar macht.
 Beispiel Beispiel
- Sitemap: Veranschaulichung der Gesamtstruktur der Site in Form eines Strukturbaums, dessen einzelne Knoten den gezielten Zugriff auf einzelne Module der unterschiedlichen Hierarchieebenen erlauben.
 Beispiel (Sitemap "hypermedia-texte.de") Beispiel (Sitemap "hypermedia-texte.de")
- Klickbares Inhaltsverzeichnis: Text-Pendant zur Sitemap.
 Beispiel Beispiel
 Beispiel (Suchfibel) Beispiel (Suchfibel)
- Detailübersicht "on demand": Bei Mausberührung werden zu den einzelnen Top-Level-Rubriken detailliertere Inhaltsübersichten (ggf. in Form klickbarer Dropdown-Menüs) präsentiert.
 Beispiel Beispiel
- "Guided Tour": Führung durch das Angebot, in deren Rahmen die einzelnen Rubriken vorgestellt und hinsichtlich ihres Inhalts (und ggf. auch ihrer Struktur) erläutert werden.
 Beispiel (Suchfibel) Beispiel (Suchfibel)
4. Inhaltliche Kontextualisierungshilfen
- Hilfe zur Einordnung eines Moduls in eine thematisch/hierarchisch übergeordnete Rubrik, beispielsweise durch Einfärbung des betreffenden Grafik-Buttons in der Buttonleiste oder durch themenkennzeichnende Überschriften.
 Beispiel Beispiel
- Visualisierung des Strukturzweigs, dessen Ende das aktuell angezeigte Modul bildet: erlaubt die thematische Einordnung des Themas des aktuell angezeigten Moduls in einen größeren Kontext und die Rekonstruktion der strukturellen Einordnung des Moduls in Gesamtstruktur und Globalthema der Site.
 Beispiel (SelfHTML) Beispiel (SelfHTML)
- Farbleitsystem: macht die Zugehörigkeit eines Moduls zu einer thematischen Rubrik rekonstruierbar und lässt verschiedene besuchte Module mit gleicher Farbgebung als demselben Thema zugehörig erkennen.
 Beispiel Beispiel
- Linkgestaltung: Z.B.: Ikonische Hochpfeile für Verweise auf hierarchisch übergeordnete Module, Rechtspfeile für Verweise auf Module mit ergänzender Information, die sich auf der gleichen Hierarchieebene befinden.
 Beispiel Beispiel
5. Zur Rezeption von WWW-Angeboten:
Gezielte Informationssuche versus "Browsing"
"How Users Read on the Web - They don't. People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences." (Jakob Nielsen).
Wer im Internet auf Informationssuche ist, scannt verschiedene Angebote danach ab, ob sie hinsichtlich ihres Datenangebots für die Gewinnung der gesuchten Informationen etwas hergeben oder nicht, möchte sich also bei den verschiedenen Websites, die er besucht, möglichst rasch einen Überblick darüber verschaffen können, was auf ihnen angeboten ist, wie dieses Angebot aufgebaut ist und welches die zentralen Aussagen der Texte sind, die das Angebot beinhaltet. Ähnliches gilt für Nutzer, die nicht gezielt nach ganz bestimmten Informationen suchen, sondern vielmehr im Web browsen, das heißt, sich über elektronische Verweise von einem WWW-Angebot zum nächsten klicken, um möglicherweise irgendetwas Interessantes, Spannendes oder Unterhaltsames zu entdecken; auch diese Nutzer bedürfen übersichtlich präsentierter Angebote: gestaltet es sich als mühsam, zu erschließen, welches Informations- oder Unterhaltungsangebot sich auf einer Website verbirgt, wird weitergeklickt, sprich: das Angebot wieder verlassen, da dies als Beinträchtigung des Spaßfaktors und der Entdeckerneugier, die das sogenannte Browsing begleiten, empfunden wird. Denn wer browst, sucht nicht zielgerichtet, sondern will sich vielmehr umsehen, was es möglicherweise an Interessantem oder Informativem zu entdecken gibt, ähnlich dem nur vage zielfixierten Herumstöbern in einer Buchhandlung oder Bibliothek, dessen Reiz Umberto Eco einmal treffend beschrieben hat: Man geht nicht in eine Bibliothek, um sich ein bestimmtes Buch zu besorgen, dessen Titel man kennt, sondern um andere Bücher zu entdecken, deren Existenz man gar nicht vermutet hatte, die sich aber als überaus wichtig für einen erweisen.
Wer browst, ist also zunächst einmal ganz unbefangen auf Entdeckungsreise in der "globalen Bibliothek" des World Wide Web. Diese Entdeckungsreise kann mehr oder weniger zielgerichtet sein - selbst wenn ein User sein Browsing unter der anfänglichen Motivation beginnt, eine Ressource zu einem ganz bestimmten Thema finden zu wollen, tritt diese Motivation oftmals alsbald in den Hintergrund, wenn er beim Herumstöbern auf eine Ressource zu einem ganz anderen Thema stößt, die er zwar eigentlich nicht gesucht hat, die aber ebenso sein Interesse zu wecken vermag. Dies bezeichnet man als "Serendipity-Effekt".
Der Ausdruck "Serendipity" leitet sich her von Serendip, dem alten Namen der Insel Ceylon (des heutigen Sri Lanka) und ist motiviert durch eine Erzählung von Horace Walpole mit dem Titel "The three kings of Serendip", in welchem es um drei Könige geht, die beständig Dinge finden, die sie gar nicht gesucht haben.
Dieser Serendipity-Effekt bedeutet natürlich zum einen, dass der User sein ursprünglich gestecktes Ziel nicht erreicht hat, seine Suchhandlung also qua Ablenkung fehlgeschlagen ist; dennoch war sein Browsing insgesamt erfolgreich, insofern er eine für ihn interessante Ressource entdeckt hat, nur eben nicht diejenige, die er ursprünglich im Sinn hatte. Die Eigentümlichkeit des Verhaltens bei der Informationssuche in Datennetzen besteht also darin, dass "die Grenze zwischen chaotischem Informationsverhalten und kreativer Aufnahme von Informationen fließend" wird (nachzulesen bei Rainer Kuhlen). "Kreativ" ist das Informationsverhalten insofern, als sich der User aktiv - nämlich durch Entscheidung für die Wahrnehmung bestimmter Linkangebote und Klicken mit der Maus - einen individuellen Weg durch verschiedene, miteinander vernetzte Informationsangebote bahnt; "chaotisch" ist das Informationsverhalten in Hinblick auf die Tatsache, dass die gezielte Informationssuche immer Gefahr läuft, durch allerlei Reizangebote zu einem zieloffenen Flanieren abgelenkt zu werden. Nicht zu unterschätzen ist in diesem Zusammenhang die "Erotik" (im klassischen Sinne) von Hyperlink-Angeboten und von anklickbaren visuellen Gestaltungselementen, bieten diese doch den Anreiz, Informationsangebote nicht nur passiv zu rezipieren, sondern vielmehr aktiv und selbstbestimmt zu entdecken. Hieraus ergeben sich weitreichende Konsequenzen für die Konzeption und Realisierung von Online-Angeboten: Da aus Rezipientensicht das jeweils nächste (und vielleicht interessantere) Angebot immer nur wenige Mausklicks entfernt ist, muss man, will man einem potentiellen Besucher das Verweilen beim eigenen Text attraktiv gestalten, dessen Rezeptionshaltung entgegenkommen, sich relativ schnell ein Bild davon machen zu wollen, was die zentralen Inhalte des betreffenden Angebots sind. Für die Produktion von Textangeboten, die für die Publikation als Ressourcen in einem Computernetzwerk vorgesehen sind, ergibt sich somit eine Reihe an höchst eigenen Stilfragen, die maßgeblich bedingt sind durch spezifische Formen des Nutzerverhaltens.
Dale Dougherty bringt die Nutzererwartungen an Textangebote im World Wide Web pointiert auf folgenden Punkt: "The online reader sits with hand on mouse while scanning text on a monitor that's at an uncomfortable distance away. Don't take too long to make your point, the reader says, or I'll move on."
6. Spezifische Suchfunktionen für unterschiedliche
Informationsbedürfnisse
Hinsichtlich der gezielten Informationssuche in einem Online-Angebot (im Gegensatz zum nur wenig zielgerichteten "Browsing") lassen sich unterschiedliche Arten von Informationsbedürfnissen unterscheiden (nach Rosenfeld/Morville), die bei der Konzeption von Suchfunktionen für Websites entsprechend berücksichtigt werden sollten:
- Bedürfnislage 1: known-item searching:
Eine Information finden, von der man bereits genau weiß, dass es sie gibt und wo sie zu finden ist.
[Beispiel: Wissen wollen, ob die von den Dozenten versprochenen ergänzenden Links zum Seminarthema nun endlich auf der kursbegleitenden Website hinzugefügt wurden.]
Solcherlei Informationsbedürfnisse sind i.d.R. relativ leicht zu befriedigen, da der Suchende kaum großer Unterstützung durch Such- oder Navigationshilfen bedarf, um die benötigte Information aufzufinden. Gäbe es unter den WWW-Nutzern ausschließlich Vertreter dieses Typs von Informationssuchendem, dann - so Louis Rosenfeld und Peter Morville - "the job of the web site architect would be much easier".
- Bedürfnislage 2: existence searching:
In ungefähr wissen, was man sucht, aber ohne das Informationsbedürfnis genau beschreiben zu können und ohne zu wissen, ob es überhaupt eine Antwort darauf gibt.
[Beispiel: Wissen wollen, ob es irgendwelche Untersuchungen dazu gibt, wie Online-Angebote rezipiert werden.]
Die Befriedigung solcher Informationsbedürfnisse hängt maßgeblich davon ab, inwieweit man dem Suchenden Hilfen an die Hand gibt, die es ihm erlauben, die vage Vorstellung, die er von seiner Suchfrage hat, in eine explizierbare Form zu überführen.
- Bedürfnislage 3: explanatory searching:
Genau beschreiben können, was einen interessiert, aber ohne eine genaue Vorstellung davon zu haben, was für Informationen sich dazu finden lassen oder wo man sich eventuell verfügbare Informationen am besten einholt.
[Beispiel: Nachdem man von einem Freund gehört hat, dass die Haltung dsungarischer Zwerghamster der letzte Schrei sei, sich zunächst einmal darüber informieren wollen, welcher Aufwand eigentlich mit der Haltung und Pflege der betreffenden Tierchen verbunden ist.]
Informationssuchende dieser Art haben zwar eine klare Vorstellung davon, was sie interessiert, wissen aber nicht so genau, nach was sie eigentlich suchen sollen.
- Bedürfnislage 4: comprehensive searching (research):
Alles finden wollen, was sich zu einem bestimmten Thema bzw. zu einer ganz bestimmten Suchfrage finden lässt.
[Beispiel: Für eine Dissertation zur "Entwicklung des Stellenwerts der Ziegenmilch in den Ernährungsgewohnheiten der kubanischen Landbevölkerung von 1950 bis zur Gegenwart" sämtliche relevanten Ressourcen finden wollen.]
Informationssuchende diesen Typs haben in erster Linie ein Interesse daran, dass bei der Zusammenstellung des Ergebnisses auf ihre Suchanfrage sämtliche Typen von (verfügbaren) Informationsquellen berücksichtigt werden.
Bedürfnislage 1 ist für den Planer von Navigations- und Suchhilfen relativ unproblematisch; die Bedürfnislagen 2-4 dagegen verlangen dagegen nach der Möglichkeit, ihren Suchinteressen auf unterschiedliche Arten und Weisen nachzugehen, um letztlich etwas zu finden, was das individuelle Informationsbedürfnis befriedigt. So empfiehlt sich für die Konzeption von Suchfunktionen eine Kombination aus
- einer suchtermbasierten Recherche über einem "Site Index" und
- einer themen- bzw. rubikengeleiteten "Nachschlagemöglichkeit" in einem Katalog, sowie
- der Möglichkeit, die suchtermbasierte Recherche auf bestimmte thematische Rubriken einzuschränken.
Suchtermbasiete Recherchefunktionen sollten nicht auf ein bloßes Eingabeformular beschränkt sein, sondern eine Verknüpfung verschiedener Suchterme zu unterschiedlichen Kategorien erlauben: Das Ergebnis einer Suche nach Ressourcen zu Thomas Manns Roman "Königliche Hoheit" ist in qualitativer Hinsicht sicherlich wesentlich besser, wenn es sich spezifizieren lässt durch einen Suchterm "Königliche Hoheit" zur Kategorie Thema, einen Suchterm "Thomas Mann" zur Kategorie Person und einen Suchterm "Literatur" zur Kategorie Domäne, anstatt sich auf ein einfaches Eingabefeld für beliebigen Text zu beschränken. Voraussetzung für eine detailliert spezifizierbare Suche ist natürlich, dass der Datenbestand, über welchem die Suche ausgeführt wird (beispielsweise der Volltext sämtlicher Dokumente einer Site) in einer Weise aufbereitet ist, die die automatische Identifizierung von Ausdrücken des Typs Person, Thema oder Domäne erlaubt (z.B. auf der Grundlage entsprechender XML-Annotationen). Auch die Möglichkeit zur Bestimmung eines Bereichs, über welchem die Suche ausgeführt werden soll (z.B. "Volltext" vs. "Überschriften", "Dokumente aus dem Zeitraum X") sowie die Möglichkeit zur detaillierten Verknüpfung von Suchausdrücken durch Boole'sche Operatoren (UND, ODER, UND NICHT etc.) erlaubt eine Reduzierung der Treffermenge unter gleichzeitiger Erhöhung der Chance, dass die angezeigten Treffer auch tatsächlich für die Befriedigung des Informationsbedürfnisses relevant sind.
 Beispiel: Recherchefunktion bei spiegel.de Beispiel: Recherchefunktion bei spiegel.de
Da davon auszugehen ist, dass Informationssuchende bei ihrer Recherchetätigkeit so vorgehen, dass sie entweder (i) ihre Suchfrage mehrfach modifizieren, bis die ausgegebenen Ergebnisse für akzeptabel befunden werden, oder (ii) zwischen zielgerichtetem Suchen (per Eingabemaske) und kreativem "Browsen" wechseln, um letztlich zu befriedigenden Ergebnissen zu gelangen, empfiehlt sich eine Ergänzung von suchtermbasierten Recherchefunktionen um die Möglichkeit einer themengeleiteten Suche sowie optimalerweise das Angebot, eine suchtermbasierte Recherche auf einen ganz bestimmten thematischen Bereich einzuschränken.
Ein Beispiel für die Unterstützung alternativer Vorgehensweisen beim Recherchieren ist yahoo!: Dort findet sich sowohl die Möglichkeit einer suchtermbasierten Recherche als auch ein thematisch organisierter Katalog, auf dessen Inhalt durch exploratives Stöbern über verschiedene Detail- und Hierarchieebenen zugegriffen werden kann. Auch besteht die Möglichkeit, eine suchtermbasierte Recherche auf eine ganz bestimmte thematische Rubrik des Katalogs einzuschränken. yahoo bietet seinen Nutzern somit die Möglichkeit zur Bestimmung einer individuellen Suchstrategie, die in je spezifischer Weise entweder (i) primär suchtermbasiert oder (ii) primär explorativ (rubrikenbasiert) sein kann, oder die sogar (iii) suchterm- und rubrikenbasiert erfolgen kann.
Auch in bezug auf die Darstellung der Suchergebnisse ist zu überlegen, ob man dem Nutzer die Möglichkeit einräumen möchte, deren Darstellung und Sortierung individuell zu bestimmen. Denkbar sind hier Optionen wie
- Ergebnisse mit oder ohne beschreibenden Text bzw. mit beschreibendem Text von der Länge X anzeigen,
- Ergebnisse alphabetisch / nach Servern / nach Datum / nach Relevanz sortieren,
- Nicht mehr als 10 / 20 / 30 / ... Treffer pro Ergebnisseite anzeigen,
- Ergebnisliste als WWW-Seite anzeigen / per E-Mail zusenden.
 Beispiel: Wahlmöglichkeiten für die Anzeige der Ergebnisliste bei MetaGer Beispiel: Wahlmöglichkeiten für die Anzeige der Ergebnisliste bei MetaGer
7. Spezifische Nutzerbedürfnisse relativ zu unterschiedlichen Typen von Websites
Neben den oben formulierten generellen Orientierungsbedürfnissen sowie den unterschiedlichen Such-"Typen" sollten im Navigationskonzept für eine Website auch solche Nutzererwartungen Berücksichtigung finden, die in spezifischer Weise an die Funktion der betreffenden Site geknüpft werden. Je nach dem, ob es sich bei einem WWW-Angebot um eine Shopping-Site, eine Entertainment-Site oder um ein Informationsangebot handelt, sind spezifisch geartete Navigationsbedürfnisse zugrundezulegen, die direkt mit der Funktion der Site zu tun haben bzw. damit, was potentielle Nutzer an Orientierungsmöglichkeiten von einem Online-Shop, von einem Unterhaltungsangebot oder von einem Informationsangebot erwarten. Dies soll im folgenden am Beispiel von Shopping-Sites (Beispiel: amazon.de) veranschaulicht werden.
Beispiel: Nutzererwartungen in bezug auf Shopping-Sites:
Shopping Sites verfolgen einen ähnlichen Zweck wie ihre Offline-Vorbilder: Sie wollen ihren Besuchern etwas verkaufen, und zwar i.d.R. nicht in marktschreierischer oder aufdringlicher Art und Weise, sondern dadurch, dass sie den spezifischen Interessenlagen ihrer Kunden entgegenkommen und ihnen die Möglichkeit bieten, sich vor einer Kaufentscheidung umfassend und möglichst ökonomisch über das Angebot zu informieren und ggf. verschiedene Produkte aus der Angebotspalette miteinander zu vergleichen ("Der Kunde ist König"). Jennifer Fleming gibt Entwicklern von Shopping Sites den - durchaus ernstzunehmenden - Ratschlag, sich zunächst einmal vorzustellen, was man als Kunde von einem Kaufhaus oder Laden "in real life" erwartet und aus welchen Gründen man in einer Ladenzeile mit konkurrierenden Geschäften ein ganz bestimmtes auswählt, um sich dort über ein Produkt zu informieren und gegebenenfalls einen Kauf zu tätigen.
Nehmen wir als Beispiel eine Buchhandlung. Wie ist eine gute Offline-Buchhandlung aufgebaut und welche Orientierungs- und Informationsmöglichkeiten bietet sie ihren Kunden? - Zunächst findet man als Kunde beim Eintritt eine Auslage mit aktuellen Bestsellern; dann gibt es im hinteren Teil Abteilungen zu einzelnen Themengebieten (Belletristik, Geschichte, Sachbuch, Reisen etc.); dann gibt es den Buchhändler, der einen möglicherweise bereits kennt und einen persönlich auf ein paar interessante Neuerscheinungen hinweist oder einem bei der Suche nach Titeln zu bestimmten Themen behilflich sein kann; und dann gibt es vielleicht sogar den Nachbarn, den man vor einem bestimmten Regal trifft und der gerade ein Buch in der Hand hält, welches er einem weiterempfiehlt. Und natürlich gibt es die Kasse, die - unaufdringlich, aber leicht auffindbar - an zentraler Stelle positioniert ist und an welcher man nach Auswahl eines bestimmten Buches möglichst komfortabel und ohne große Hindernisse abgefertigt werden möchte.
Was möchte ein Online-Buchshop seinen Kunden bieten? - Im Grunde wohl das Gleiche wie ein Offline-Buchladen, allerdings mit dem Vorteil, das Stöbern im Angebot sowie den Buchkauf bequem von zuhause aus zu erledigen. Hieraus ergeben sich spezifische Anforderungen an Navigationskonzepte, die folgenden Nutzererwartungen Rechnung zu tragen haben:
- Sicherheit der Online-Zahlungsabwicklung und vertrauliche Behandlung sensibler Kundendaten: Viele Internet-Nutzer sind skeptisch in bezug auf die Behandlung sensibler Daten (Kontonummer, Kreditkartennummer, Adressen), die sie den Betreibern kommerzieller Websites zur Zahlungsabwicklung zur Verfügung stellen. Werden diese Daten tatsächlich vertraulich behandelt? Werden sie womöglich zu Werbezwecken missbraucht oder an Dritte weitergegeben? Ist der Betreiber dieser Website überhaupt seriös?
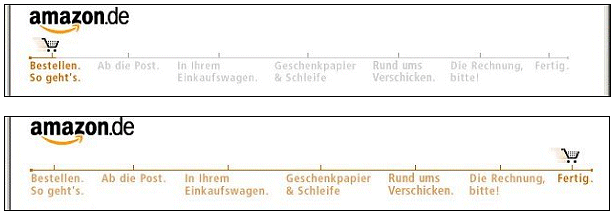
Die Art und Weise der Zahlungsabwicklung in allen ihren Schritten transparent zu machen sowie dem Benutzer zu vermitteln, dass seine Angaben nicht für Dritte zugänglich sind, trägt maßgeblich dazu bei, das Vertrauen des Besuchers in das Angebot zu stärken. Dies kann beispielsweise dadurch erreicht werden, dass die Zahlungsprozedur in ihrer Abfolge und Präsentation der Rechnugserstellung an einer Ladenkasse nachempfunden wird (z.B. bei amazon.de): Zuerst werden die gewünschten Produkte vom Kunden in einen Warenkorb gepackt, anschließend wird dieser zur Kasse getragen. Dort wählt der Kunde die Art und Weise, in welcher er seine Zahlung abwickeln möchte (z.B. Kreditkarte, Bankeinzug oder Überweisung) und gibt die dafür notwendigen Daten an. Vor Entgegennahme der Bestellung wird dem Kunden noch einmal eine Rechnung präsentiert, in der detailliert sämtliche anfallenden Kosten aufgeschlüsselt sind. Während jeden Schritts der Zahlungsabwicklung hat der Kunde noch die Möglichkeit, einmal in den Warenkorb gepackte Artikel wieder aus diesem zu entfernen. Die einzelnen Schritte sowie mögliche Zusatzoptionen ("als Geschenk verpacken", Versandart u. dgl.) werden dadurch veranschaulicht, dass am oberen Seitenrand ein Einkaufswagen verschiedene Stationen durchläuft:

"Vertrauensbildend" wirkt bei Shopping-Sites auch eine Rückbestätigung von aufgegebenen Bestellungen an den Kunden, um ihn wissen zu lassen, dass sein Mausklick nach Ausfüllen des Bestellformulars auch tatsächlich zur Übersendung seiner Bestellung geführt hat. Diese Bestätigung kann durch Übermittlung einer dynamisch erzeugten WWW-Seite oder per E-Mail erfolgen. In der Bestätigung können weitere »vertrauensbildende« Informationen enthalten sein, z.B. ein Hinweis auf die Bearbeitungsdauer ("lieferbar in 24 Std."), eine individuelle Auflistung sämtlicher bestellter Artikel inkl. verbindlicher Preisangaben, verbindliche Hinweise auf zusätzlich anfallende Kosten, Hinweise auf Widerrufs- und Rückgabekonditionen, sowie Erläuterungen zur Zahlungsabwicklung und ggf. noch einmal eine explizite Versicherung des Anbieters, die entgegengenommenen Daten vertraulich zu behandeln.
 Beispiel: Bearbeitungsbestätigung per E-Mail von amazon.de Beispiel: Bearbeitungsbestätigung per E-Mail von amazon.de
- Wie finde ich das Produkt, das ich suche? Bzw.: Welche Informationsmöglichkeiten habe ich, wenn ich noch nicht exakt weiß, welches Produkt ich suche? - Bei der Konzeption von Navigationsmöglichkeiten für einen Online-Shop sollten die unterschiedlichen Bedürfnislagen berücksichtigt werden, die potentielle Kunden dazu motivieren, das Angebot aufzusuchen: Der eine sucht ein ganz bestimmtes Buch, der andere sucht ein Buch, das einem ihm bereits bekannten Buch ähnlich ist, ein dritter geht in die Buchhandlung, um zu stöbern, ein vierter interessiert sich für ein bestimmtes Thema und möchte herausfinden, ob dazu neuere Literatur existiert, ein fünfter möchte sich ganz allgemein über die Neuerscheinungen zur Buchmesse informieren, ein sechster hat eine ungefähre Vorstellung davon im Kopf, über was er sich informieren möchte, weiß aber nicht genau, in welchem Teil der Buchhandlung diejenigen Bücher stehen, die seinen Informationsbedarf befriedigen könnten.
amazon.de berücksichtigt diese unterschiedlichen Bedürfnislagen, indem unterschiedliche Möglichkeiten zur Recherche im vorhandenen Angebot offeriert werden. Zudem werden Kunden, die bereits registriert sind (und die in ihrem Browserprogramm Cookies eingestellt haben), individuelle Buchvorschläge unterbreitet (da sich amazon "merkt", welche Titel man bei früheren Besuchen gekauft oder in welchen Themenbereichen man gestöbert hat). Dies erinnert an die Buchhändlerin im vertrauten Laden um die Ecke, die weiß, dass man historische Romane liebt oder sich für Bildbände über den "Blauen Reiter" interessiert und die einen gegebenenfalls darauf aufmerksam macht, dass es hierzu eine interessante Neuerscheinung gibt.
- Wie kann ich mich darüber informieren, ob ein Produkt, das ich gefunden habe, auch tatsächlich meinen Interessen entspricht? - Hat der Kunde ein Buch gefunden, von dem er annimmt, dass es ihn interessieren könnte, stellt sich ihm möglicherweise die Frage, ob das Buch vom Niveau her seinen Lesegewohnheiten entspricht oder seinen Qualitätsansprüchen genügt. In Offline-Buchhandlungen lassen sich solcherlei Fragen beantworten, indem man das Buch in die Hand nimmt und darin blättert, im Online-Bookshop dagegen sieht man zunächst einmal bestenfalls eine Abbildung des Buchcovers und einen beschreibenden Text, von welchem man aber genau weiß, dass ihn der Verlag verfasst hat (und kein Verlag, der mit einer gesunden Geschäftstüchtigkeit gesegnet ist, wird auf die Idee kommen, etwas Kritisches über ein Produkt zu sagen, das er gerne verkaufen möchte).
Eine gute Möglichkeit, sich unabhängig von verlegerischen Interessen über ein Produkt (Buch) zu informieren, sind unabhängige Leserbewertungen. amazon bietet jedem Besucher die Möglichkeit, zu Artikeln des Angebots Leserrezensionen zu verfassen, die dann - ergänzend zum beschreibenden Text des Verlages - auf der Produktseite von anderen eingesehen werden können. Auch besteht die Möglichkeit, sich die Ergebnisliste zu einer Suchanfrage nicht nur nach Verkaufsrang und Aktualität, sondern auch nach durchschnittlicher Kundenbewertung sortieren zu lassen. Des weiteren kann man sich zu jedem Titel eine Liste mit "verwandten Produkten" generieren lassen, um ein gefundenes Buch vor der Kaufentscheidung mit ähnlichen Büchern zu vergleichen und dann dasjenige auszuwählen, von welchem man am ehesten überzeugt ist.
- Was kann ich tun, wenn ich mit einem Produkt nicht zufrieden bin? - Der Kunde sollte die Möglichkeit haben, sich vor einem Kauf über die allgemeinen Geschäftsbedingungen des Anbieters zu informieren. Da man ja womöglich die "Katze im Sack" kaufen könnte, ist man als Kunde bisweilen sicherlich ganz glücklich darüber, wenn man, bevor man möglicherweise unnötigerweise Geld ausgibt, Gewissheit darüber hat, dass man die Katze (nachdem der Sack geliefert und geöffnet wurde) gegebenenfalls innerhalb einer bestimmten Frist auch zurückgeben oder reklamieren kann.
Zum Weiterlesen:
 D. Dougherty: Don't Forget To Write. Graphics May Get Attention but Good Writing Rewards it. WWW-Ressource (1997): http://webreview.com/97/10/10/imho/index.htm. D. Dougherty: Don't Forget To Write. Graphics May Get Attention but Good Writing Rewards it. WWW-Ressource (1997): http://webreview.com/97/10/10/imho/index.htm.
 J. Fleming: Web Navigation. Designing the User Experience. Bejing, Cambridge u.a. 1998. J. Fleming: Web Navigation. Designing the User Experience. Bejing, Cambridge u.a. 1998.
 J. Nielsen: How Users Read on the Web. Jakob Nielsen's Alertbox for October 1, 1997. WWW-Ressource (1997): http://www.useit.com/alertbox/9710a.htm. J. Nielsen: How Users Read on the Web. Jakob Nielsen's Alertbox for October 1, 1997. WWW-Ressource (1997): http://www.useit.com/alertbox/9710a.htm.
 L. Rosenfeld & P. Morville: Information Architecture for the World Wide Web. Boston 1995. L. Rosenfeld & P. Morville: Information Architecture for the World Wide Web. Boston 1995.
|
 Zurück zum Seitenanfang Zurück zum Seitenanfang
 Hypermedia-Texte II: Linking und Design Hypermedia-Texte II: Linking und Design
|
|
Urheberrechtlicher Hinweis
|




 Hypermedia-Texte II: Übersicht
Hypermedia-Texte II: Übersicht
 Zurück zum Seitenanfang
Zurück zum Seitenanfang Hypermedia-Texte II: Linking und Design
Hypermedia-Texte II: Linking und Design