


 |
 |
|
||||||
|
|
|
|
|
|
|
|
|
|
 |
||||||||
 Grundlagen II: Übersicht Grundlagen II: Übersicht
|
Bauteile von Hypermedia-Texten1. Bauteile auf der konzeptionellen EbeneDie beiden grundlegenden Bauteile der konzeptionellen Ebene sind das Modul und der Link.
Mit diesen beiden Grundkonzepten lassen sich in einer Hypertextbasis komplexere funktionale Einheiten, z.B. Hypernetze (Sites) bzw. Hypertextdokumente (Hypermedia-Texte), bilden und strukturieren. Dezidierte Hypertextsystemen stellen dafür ausgereifte Strukturierungkonzepte zur Verfügung (vgl. Hammwöhner 1997, Maurer 1996). Reines HTML stellt nur beschränkte Möglichkeiten bereit, die sich aber durch Programmierung erweitern lassen. Strukturierungskonzepte dienen der Informationsmodellierung auf der konzeptionellen Ebene, ohne dabei neue Medienobjekte auf der Speicherbene einzuführen. Grundlegende Strukturierungskonzepte sind (nach Tochtermann 1995):
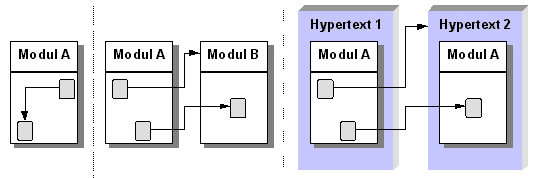
Die Strukturierungskonzepte lassen sich kombinieren und spielen bei der Festlegung der Präsentations- und Interaktionsebene zusammen. Zur Typisierung von Links bietet HTML bislang keine systematische Möglichkeit; allerdings kann man Links durch das "title"-Attribut mit einem "sprechenden" Etikett versehen, das in manchen Browsern angezeigt wird, wenn man mit der Maustaste über den Linkanzeiger fährt (s.u. Etikettierung). Dennoch ist es für die Konzeption von Hypermedia-Texten sinnvoll, Bezeichnungen für einige wichtige Linktypen zu kennen, die in der Hypertextforschung diskutiert wurden. Nach dem Verhältnis von Ausgangsmodul und Zielmodul lassen sich intratextuelle, intertextuelle und extratextuelle Links unterscheiden:
In der Werkstattsprache des WWW wird meist nur unterschieden zwischen:
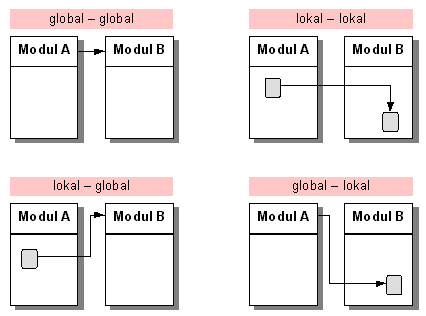
 Abb. 1: Intratextuelle, intertextuelle und extratextuelle Links Nach der Ausprägung der beteiligten Anker kann man unterscheiden zwischen
Entsprechend lässt sich unterscheiden in global-global-Links, lokal-lokal-Links, lokal-global-Links und global-lokal-Links (vgl. Abb. 2).  Abb. 2: Subklassifikation der Links nach der Ausprägung der Anker Fast alle Taxonomien unterscheiden zwischen Links, mit denen Module zu größeren Linking-Strukturen (bis hin zu ganzen Hyperdokumenten) verknüpft werden, und Links, die Module quer zu diesen Strukturen nach funktional-thematischen Prinzipien verknüpfen. Haake/Hannemann et al. 1991 bezeichnen die einen als Struktur-Links und die anderen als Inhalts-Links.
Struktur-Links lassen sich in Bezug auf konkrete Linkstrukturen (s.o) weiter subklassifizieren; Inhalts-Links können nach rhetorischen und thematischen und rhetorischen Kategorien detaillierter bestimmt werden. Wenn Links zu einem Dokument erst im Nachhinein hinzugefügt werden, ist die mit dem "Linking" betraute Person oft nicht identisch mit dem ursprünglichen Autor. Nielsen 1995 unterscheidet in diesen Fällen zwischen:
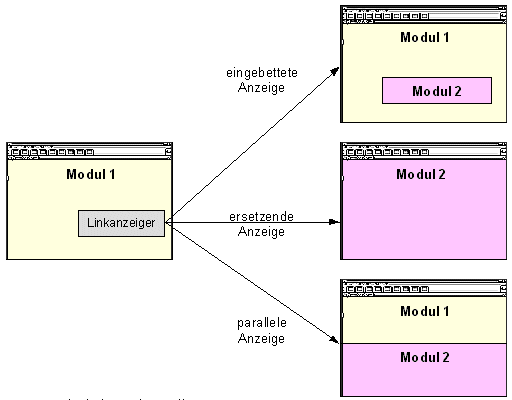
Als Traversierung eines Links bezeichnet man den Übergang von Ausgangsanker zum Zielanker. Links lassen sich weiter danach einteilen, wie das Linkziel nach der Traversierung angezeigt wird; Kuhlen (1991, 16) unterscheidet drei Anzeigemodi (vgl. Abb. 3):
 Abb. 3: Die drei Anzeigemodi 2. Bauteile auf der Präsentations- und InteraktionsebeneAuf der Ebene der Präsentation und Interaktion ist die grundlegende Einheit die Seite, die durch einen URL adressiert werden kann, und von einem Browser am Bildschirm dargestellt wird. Seiten gehören meist zu einer übergreifenden Site, die sich wiederum meist in Rubriken und Unterrubriken untergliedern läßt. Seiten kann man unter funktionalen Gesichtspunkten unterteilen in Begrüßungsseiten, Überblicks-/Navigationsseiten, Inhaltsseiten und Kommunikationsseiten. Im einfachen Fall entspricht eine Seite genau einem Modul, und die im Modul enthaltenen Ausgangsanker werden auf der Seite durch Linkanzeiger sichtbar gemacht. Je komplexer jedoch ein Webangebot ist, und je mehr Leute an dessen Aufbau und Pflege beteiligt sind, umso weniger stimmt diese einfache Korrespondenz. Bereits beim Einsatz von Frames setzt sich eine Seite aus mehreren Einheiten zusammen. Professionelle Sites setzen häufig Seiten erst zur Laufzeit aus verschiedenen Modulen zusammen; dabei werden ggf. Links erst erzeugt. Für die Analyse und Planung von WWW-Angeboten ist es wichtig, Seiten nach funktionalen Gesichtspunkten in Elemente zu zerlegen. Drei Grundtypen lassen sich unterscheiden:
Die Unterscheidung der Elemente ist nicht völlig trennscharf. Es ist ja gerade ein Merkmal von Hypermedien, dass jedes Bildschirmobjekt prinzipiell zu einem mit der Maus manipulierbaren Schalthebel werden kann. Dennoch haben die meisten Elemente eine primäre Funktion, mittels derer sie sich den drei Typen zuordnen lassen. Bei einem arbeitsteiligen Aufbau eines WWW-Angebots sind Navigations- und Interaktionselemente meist bereits als Grundgerüst der Seitengestaltung vorgegeben. Sie bilden den Hintergrund, vor dem der textende bzw. hypertextende Autor seinen Beitrag verfasst. Er ist dabei also nicht mehr zuständig für die globale Navigationsplanung der Site, kann aber - sofern das für seinen Zweck sinnvoll ist - eigene Navigations- und Interaktionselemente hinzufügen. Bei großen Sites ist also zu unterscheiden zwischen
3. Navigations- und OrientierungshilfenBücher oder Zeitungen präsentieren sind als physisch fassbare und begreifbare Medien, als Ganzheiten mit Anfang, Mitte und Schluss. Hypertexte hingegen werden vom Rezipienten als ein Nacheinander, Übereinander und Nebeneinander von Bauteilen auf dem Bildschirm wahrgenommen. Das Ganze und seine Struktur muss auf der Nutzeroberfläche erst durch Navigations- und Orientierungshilfen sichtbar gemacht werden. Aus funktionaler Sicht lassen sich folgende Typen unterscheiden:
Viel genutzte Überblickshilfen sind Netzsichten ("web views" oder "site maps" genannt). Sie zeigen die zentralen Leitseiten und Links in navigierbaren Graphiken oder dynamischen Inhaltsverzeichnissen. Die Nutzer können sich per Mausklick die Umgebung im Detail anzeigen lassen und aus der Übersicht heraus direkt auf die Seiten zugreifen. Zur Visualisierung thematischer Strukturen eignen sich thematische Karten, anhand derer die Nutzer selbst wählen können, welche Themen sie in welcher Detailtiefe interessieren. Einfache Mittel zur inhaltlichen Kontextualisierung sind auf der sprachlichen Seite die themenkennzeichnenden Überschriften; auf der nichtsprachlichen Seite die Kennzeichnung durch charakteristische Farben, Grafiken oder Logos. Weit verbreitet ist die Standortmarkierung, die den aktuellen Standort der Seite in dynamischen Inhaltverzeichnissen, Navigationsleisten und Netzsichten anzeigt. Ein weiteres Mittel in Hypernetzen mit hierarchischem Grundgerüst besteht in einer standortmarkierenden Pfadangabe, die den Weg von der Einstiegsseite durch die Rubriken zum aktuellen Standort verdeutlicht. Überblickshilfen, die als Navigationselemente in Seiten integriert sind, dienen gleichzeitig auch der navigatorischen Kontextualisierung. Eigens für diesen Zweck konzipiert sind die Navigationsleisten, die zu den Einstiegsseiten der wichtigen Rubriken einer Site führen. Eine wichtige Rolle für die navigatorischen Kontextualisierung spielt auch die Gestaltung der Linkanzeiger. Links müssen als solche erkennbar sein; die Benutzer müssen möglichst genaue Hinweise erhalten, wohin ein Link führt und wie das Ziel funktional-thematisch mit dem aktuell rezipierten Kontext zusammenhängt. Ein effektives Mittel hierzu sind Link-Etiketten, die eingeblendet werden, wenn sich der Mauszeiger über einen Linkanzeiger bewegt. Im Gegensatz zu einer metakommunikativen Link-Explikation vom Typ "klicken Sie hier, wenn Sie XY sehen möchten" haben solche Etiketten den Vorteil, die Metainformation zum Typ des Links vom fortlaufenden Text getrennt zu präsentieren und zwar nur bei Bedarf. Sie lenken deshalb nicht vom Textfluss ab, sondern dienen als inhaltliche Brücke in den Fällen, in aktuell Bedarf an weiterer Information zum Link besteht.
Zum Weiterlesen: J.M. Haake, J. Hannemann & M. Thüring: Ein Ansatz zur Organisation von Hyperdokumenten. In: Maurer, H. (Hg.): Hypertext/Hypermedia '91. Tagung der GI, SI und OCG Graz, 27./28. Mai 1991. Proceedings. Berlin et al. 1991, S. 119-134. J.M. Haake, J. Hannemann & M. Thüring: Ein Ansatz zur Organisation von Hyperdokumenten. In: Maurer, H. (Hg.): Hypertext/Hypermedia '91. Tagung der GI, SI und OCG Graz, 27./28. Mai 1991. Proceedings. Berlin et al. 1991, S. 119-134. R. Hammwöhner: Offene Hypertextsysteme. Das Konstanzer Hypertextsystem (KHS) im wissenschaftlichen und technischen Kontext. Konstanz 1997. R. Hammwöhner: Offene Hypertextsysteme. Das Konstanzer Hypertextsystem (KHS) im wissenschaftlichen und technischen Kontext. Konstanz 1997. R. Kuhlen: Hypertext. Ein nicht-lineares Medium zwischen Buch und Wissensbank. Berlin etc 1991. R. Kuhlen: Hypertext. Ein nicht-lineares Medium zwischen Buch und Wissensbank. Berlin etc 1991. H. Maurer: Hyper-Wave. The Next Generation Web Solution. Edinborough 1996. H. Maurer: Hyper-Wave. The Next Generation Web Solution. Edinborough 1996. J. Nielsen: Multimedia and Hypertext. The Internet and Beyond. Boston 1995. J. Nielsen: Multimedia and Hypertext. The Internet and Beyond. Boston 1995. K. Tochtermann: Ein Modell für Hypermedia: Beschreibung und integrierte Formalisierung wesentlicher Hypermediakonzepte. Aachen 1995. K. Tochtermann: Ein Modell für Hypermedia: Beschreibung und integrierte Formalisierung wesentlicher Hypermediakonzepte. Aachen 1995. |
 Zurück zum Seitenanfang Zurück zum Seitenanfang Grundlagen II: Inhaltsübersicht Grundlagen II: Inhaltsübersicht
|
| Urheberrechtlicher Hinweis |